We have been recently researching different ways to help increase site speed and performance, especially on mobile devices. It seems in some ways the web is going back to when I first started web design in the early 2000’s. We were designing for 640px x 800px dimension and trying to keep the code as clean as possible to increase the site speed. With mobile many of the screens are around 600px or less and we are dealing with similar band with issues on mobile devices.
One of the solutions that I have found is called Accelerated Mobile Pages (AMP). A basic description from the AMP project site is
“AMP HTML is HTML with some restrictions for reliable performance and some extensions for building rich content beyond basic HTML. The AMP JS library ensures the fast rendering of AMP HTML pages. The Google AMP Cache can be used to serve cached AMP HTML pages.”
You can find out more about this project at ampproject.org.
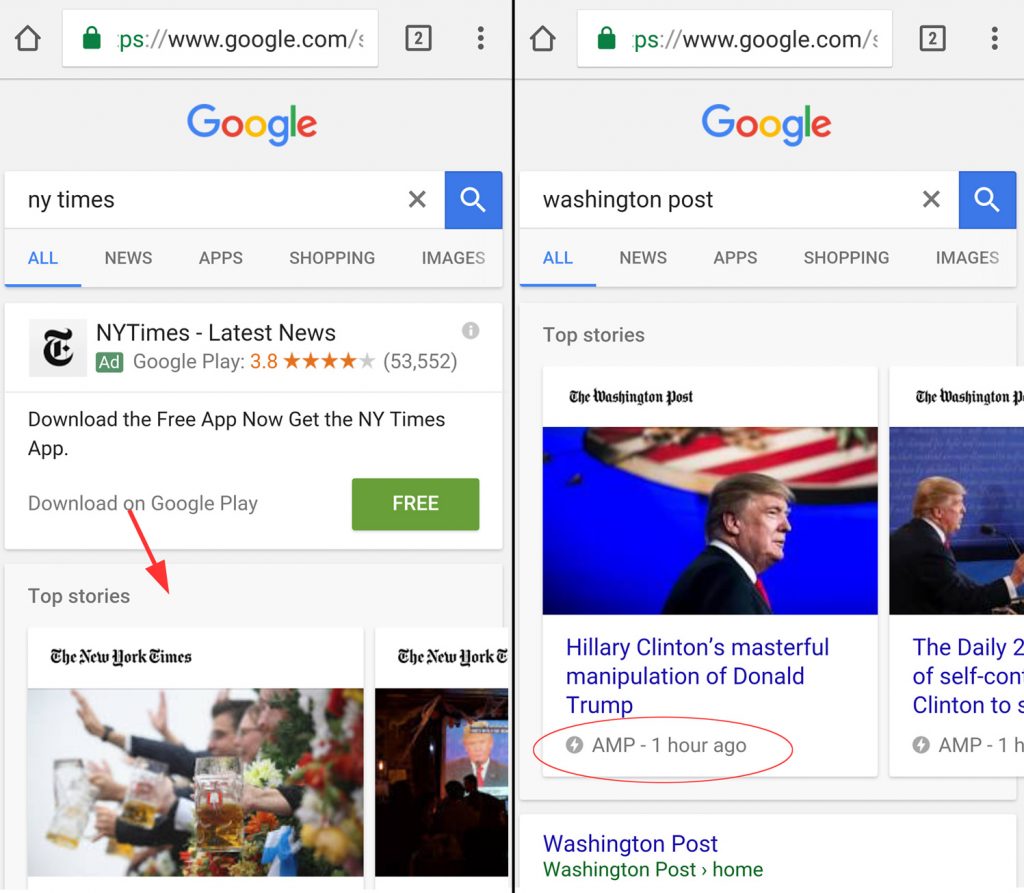
A couple of sites that are currently using AMP is the New York Times and Washington post. If you search for them on your mobile device on google you will notice that they come up in a carousel at the top of the search. The content is actually being instantly loaded into the google search page! You will also see the indicator at the bottom that shows that indicates it is an AMP page.

The youtube video above is of Paul Bakaus is a Developer Advocate for Chrome and the Open Web at Google and spends most of his time improving the DevTools.
Apple introduced in its OS the concept of Perceived Speed > Actual Speed. Basically they hide the content with an animation while the content loads in the background and to the user it seems like it loads instantaneously.
“40% of users abandon a site that takes more than 3 seconds to load”
With AMP they are trying to change the actual speed by limiting the allowed content, using a specific JS library and Google AMP Cache.