This post is meant to be as a guide to help designers design for mobile friendly sites. This is a general overview of some tips for resolution sizes, fonts, and navigation design and structure current in web design today. For example:
- With responsive design, it is important to keep in mind that the content will shift and resized based on the size of the screen the viewer is using.
- It makes sense to use simpler fonts and realize that they will not render the same on all operating systems and browsers.
- Navigation is changing too, it is important to keep it simple but make sure that the user understands where they are in the site. The biggest change in navigation is on the mobile view. Users are actually using there fingers to touch navigate on smart phones. The buttons need to be larger and collapsible to make it easier to navigate with your finger.
These are just a few questions and issues we see designers facing when designing for the modern Web. Planning a design for a new website? Consider these points:
Is your site going to be responsive?

Responsive websites conform (shrink and expand) to fit different viewports (screen sizes) such as phones, tablets, laptops and desktops. If your site is NOT responsive you design for only one target width usually 992px. If your site is going to be responsive then you will want your designs to fit usually at 3-5 viewports: 448px phone, 768px tablet in portrait, 1024px tablet in landscape, 992px standard width laptop, 1200px + for wide width desktops.
Full width elements
If you are going to have a responsive site are you going to have elements extend the full width of the website. On this site many elements are full width meaning that they will extend the full width of the screen. Some techniques to achieve this effect is to have the element fade or be a solid color or repeating background that can extend the full width of the screen. You can also set images or background images to fill the space. But please keep in mind that they will do so in proportion so if an image is square or standard 4:3 then it will take up the same amount of space or will crop a section of the image.
Designers should take in consideration the areas of the screen beyond the borders of the page. On wide screens, the background of the page will often extend on either side, well beyond the page border. What should the background of the page be? Can some design elements, such as headers and footers, be extended to the full width or the page? Are there design elements which end at the edge of the page that might need to be extended?
Underlines
You should not use underlines in web design unless it ifs for a link. This is because underlines signify links on the web.
Navigation

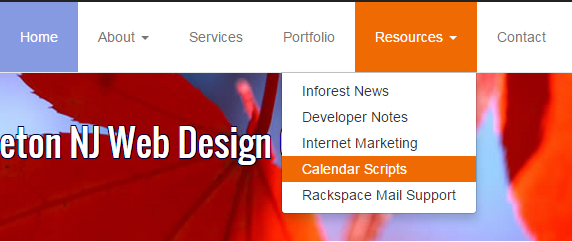
You should design the navigation elements. What will your hover color be? How will your drop downs look and behave? There should be some sort or correlation from the sections, drop downs and parts of the site? In the example above from our site the selected (part of site you are on) is in blue, The resources are in orange and the drop down is also in orange. This lets the users know that they are in the Resources section. You also want to plan how the navigation is going to look on the mobile view. It usually is similar in color and style but horizontal with bigger buttons to make it easier for people to navigate with their fingers.
Fonts
San-Serif fonts are the web standard because they are easier to read on a computer screen. These are fonts like Arial, Helvetica, Verdana, Futura. Many non-standard fonts are not going to be useful. We as web designers are going away from text in image files unless it is used in banners or graphics, even then they usually can be replaced by using the image as a background and over laying the text using CSS. This allows flexibility because you can dynamically style the text. Then if you need to change a page title, banner or heading or use it on another part of the site you will not have to recreate the graphic. This also helps with SEO because the text is searchable by search engines.
Designers should keep in mind that line width, kerning, justification, font-sizes and other text formatting is variable between different browsers and operating systems. While CSS offers some control over text formatting, it won’t render with the same precision that can be expected with print. Print designers should also keep in mind that text on websites has a tendency to change, indeed it should change, or a regular basis.
If you add a font that is non-standard that is not a graphic. Say if you have a mac specific font and add it to your site. A PC user may not be able to see that font or it will substitute a font which may not have the same style or dimensions of your original font.
If you must use a fancy font please consider using a web font Google Web Fonts https://www.google.com/fonts/. The Google fonts are served dynamically and are available on all computers and browsers. You can download them and use them in Photoshop and Illustrator.
Conclusion
Fonts, navigation and page width stick out as issues for designers to consider when designing for mobile friendly websites. As with all communication mediums, the Web has it’s own set of technical considerations and opportunities to consider. However, by keeping in mind Web standards and how Web design is changing to accommodate mobile browsers, designers can help create dynamic, interactive sites that reach the widest range of visitors and prove to be of greater value to their clients.