
How to Center an Image with CSS
This post originated from our #WhiteboardWednesdays social media campaign on Instagram. Follow Us @Inforestcom

This post originated from our #WhiteboardWednesdays social media campaign on Instagram. Follow Us @Inforestcom
I always have had a love for art. At an early age I loved to draw and create things with blocks. When I was in first or second-grade graffiti and hip hop came into the limelight with movies like “Style Wars” and “Beat Street”. I sought out books like “Subway Art” and “Spray Can Art”. …

We recently attended DrupalCampNJ it is always a well organized and informative training camp. The camp takes place annually in February at the Friend Center, Princeton University. I always enjoy the session but also meeting and talking shop with other designers and developers. This year my goal was to learn about the paragraphs module in …

When building modern, scalable websites, writing clean, maintainable CSS is key. That’s where Sass (SCSS) comes in. Sass (Syntactically Awesome Stylesheets) is a powerful CSS preprocessor that extends the functionality of vanilla CSS with features like variables, mixins, nesting, and functions—making your stylesheets more organized, reusable, and easier to maintain. Scss, along with its counterpart Less, …

This post builds on insights from my earlier article, Best practices for mobile friendly Web design. After collaborating on several recent projects with graphic artists transitioning from print to digital, I’ve been reminded of a crucial principle: designing with the development in mind. For web projects to succeed, designers must approach their work with an understanding of …

When we were tasked with redesigning the website for The Concord Advisory Group Ltd., we chose to build on the Bootstrap framework. Bootstrap offers a robust toolkit of pre-built components, making it ideal for creating responsive, mobile-friendly websites with clean layouts, LESS variable support, and a library of helpful utility classes. However, for this project, we took …

We have been working with Google Data Studio ( https://datastudio.google.com ) especially since it is now offered fully to the public without limits. It is an amazing tool to give an elegant, customizible display to your Analytics or Adwords data report. Check out our introduction post, What is Google Data Studio?. One of our first …

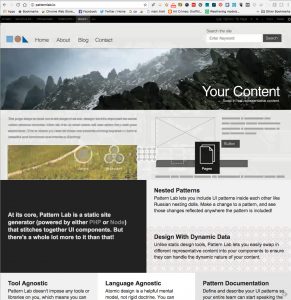
Originally termed and explained in a book by Brad Frost, Atomic Design is a process of designing using smaller pieces called “Atoms”. Then taking those building blocks and creating, “Molecules,” “Organisms,” “Templates” and “Pages” which are ever increasingly larger collages of their smaller components. By creating modular pieces of code containing HTML, Cascading Style Sheets (CSS) and Javascript you are able …

We have been recently researching different ways to help increase site speed and performance, especially on mobile devices. It seems in some ways the web is going back to when I first started web design in the early 2000’s. We were designing for 640px x 800px dimension and trying to keep the code as clean …
© 2025 Inforest Communications