When we were tasked with redesigning the website for The Concord Advisory Group Ltd., we chose to build on the Bootstrap framework. Bootstrap offers a robust toolkit of pre-built components, making it ideal for creating responsive, mobile-friendly websites with clean layouts, LESS variable support, and a library of helpful utility classes.
However, for this project, we took a Non-Standard Bootstrap Design approach to better match the client’s vision and branding needs.

Breaking Away from Mobile-First Design
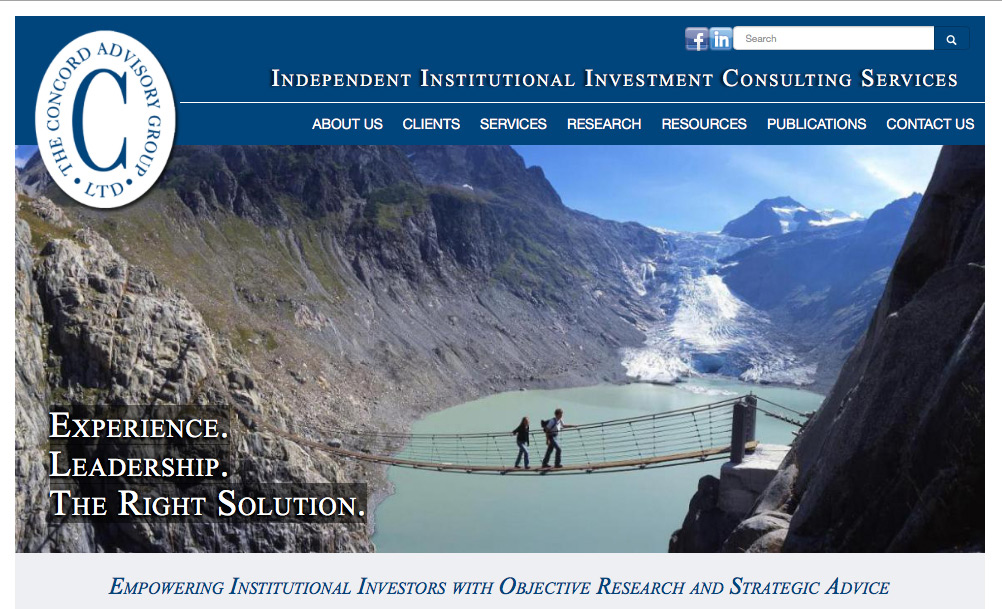
Typically, Bootstrap encourages a mobile-first methodology. But since we already had a desktop homepage and header design in place, we prioritized the desktop layout first. To achieve a custom look, we had to move beyond Bootstrap’s default header configuration.
For example, we wanted the logo to float above the header and banner image, rather than sit inline. We created this effect by adding custom layers on top of the Bootstrap header and using absolute positioning. The logo was anchored to the left, while additional layers added spacing between the title and navigation. We used media queries to scale the logo and adjust margins for smaller screens.

Simplifying the Mobile Header
Our initial mobile header felt cluttered—it included the logo, tagline, search bar, and social media icons, which overwhelmed the limited space. So, we refined the mobile experience using media queries. We replaced the logo with a text version of the company name and removed non-essential elements like the tagline, search bar, and social icons. Navigation, headlines, and title sizes also dynamically adjust based on screen width.
When to Customize Beyond the Framework
While Bootstrap is a powerful tool for streamlining development, sometimes a project demands more flexibility than the framework provides out of the box. A Non-Standard Bootstrap Design allows us to tailor the site layout and user experience to truly reflect a client’s brand.
If you’re looking to enhance your site with a custom design that breaks away from the cookie-cutter mold, we’d love to help. Get in touch to start your next web project.


