When we were asked to do a re-design for the The Concord Advisory Group Ltd. we used the Bootstrap toolkit, which provides a framework of pre-made components for building websites and Web User Interfaces. We like Bootstrap because it is responsive, mobile-friendly, works with LESS variables, and has a bunch of helper classes. It is also generally easy to use and has a really clean layout.
For this website we decided not to go with a mobile first approach because we already had a design concept for the desktop homepage and header. With the desktop header we wanted to do things a little differently than how Bootstrap provides out of the box.

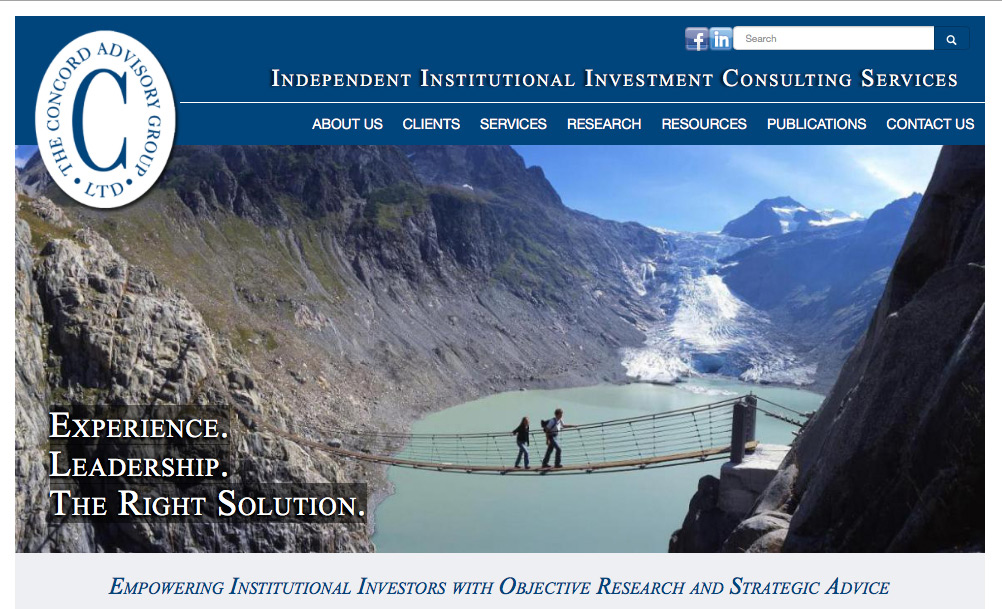
In the example above we wanted the logo to float on top of the header and banner image. We achieved this effect by adding new layers to the bootstrap header and positioning them. We absolutely positioned the logo to the left side and added another layer to give the margin to the title and navigation layers. We used media queries to shrink the logo size and adjust the margin as the screen size reduces in size.

When we first created the mobile header it was very cluttered with the logo, tagline, search bar and social media links. We used media queries to replace the logo with the company name in text on the mobile design. Media queries also remove the logo, tagline, search bar and social media links. The headlines, titles and navigation sizes are also resize based on the screen width.
Although bootstrap and other frameworks are great tools to help build a website sometimes it helps to use a custom solution to meet the needs of our clients. If you are interested in or need help with your website design, feel free to contact us.